
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 複数値(Multiple Value)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『複数値(Multiple Value)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
複数値(Multiple Value)とは
複数値(Multiple Value)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を使うと、単一のタイル全体で複数のメジャーを表示及び比較することが出来ます。類似する種類のコンテンツまたは関連する指標をグループ化するための効率的なレイアウトを組むことが出来ます。また一連のメジャーのプロットを行う他、値の比較も可能となっています。デフォルト表示は水平配置ですが、垂直に配置させることも出来ます。
この可視化を利用するには、比較に使用されうるものを含む「1つ以上のメジャー(最大10個まで)」を必要とします。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから検索窓で「Multiple Value Visualization」を検索、遷移します。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下してプラグインのインストール完了です。
Viz操作実践に進みます。今回は昨年(2019年)の私のブログ投稿に関するSNSや本数の情報を横並びで出してみました。結果表示後、「Vizualization」タブにてMultiple Valueの可視化メニューを選択。
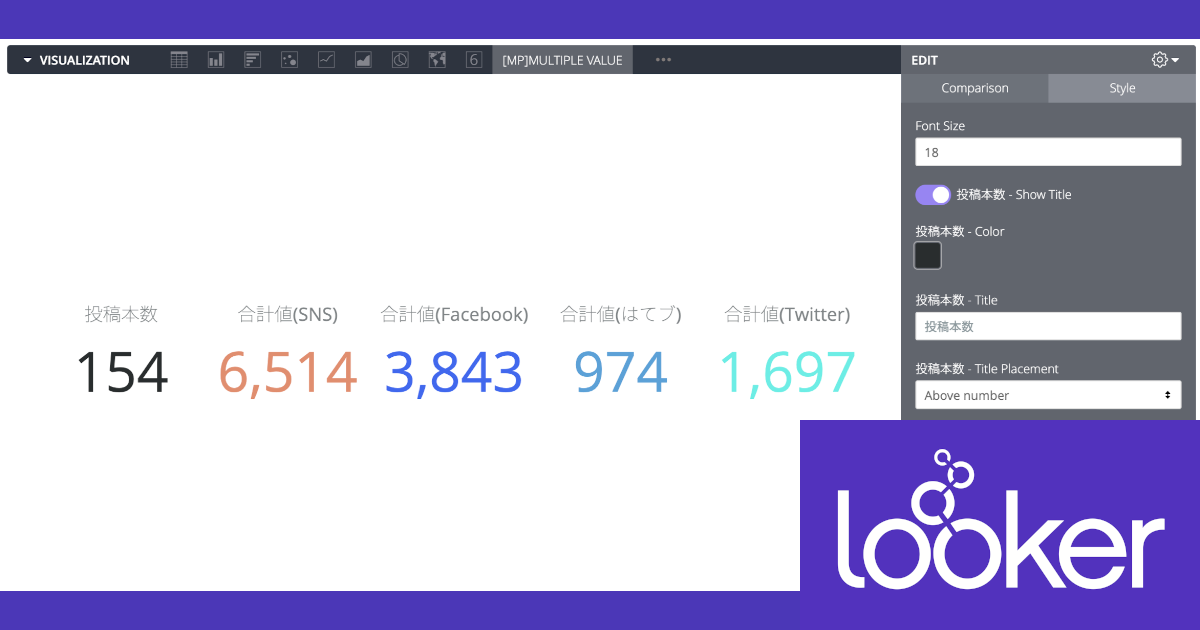
VIZが表示されました。
各種設定タブを見ていきます。「Style」タブでは、表示内容配置や配色設定などが変更出来ます。

「Comparison」タブでは、値の比較を行うかどうかの設定を行います。この部分についてはサンプルデータではあまり好ましくなかったのでデータを改め....

Developers.IOの投稿本数、次の大台である「30000本」へ、20000本達成時からどれだけ進捗が進んでいるかの情報を用いたいと思います。20000本を超えた分で検証当時増えていた分は「852本」。この値と、次の「10000本」の値を使います。
チェックを有効にすると、新たに設定項目が現れました。比較対象の情報をどのように見せるかの設定が出来るようです。この場合は項目名を出すパターン。
こちらは「あと何%足りないか」のパターン。
このケースはいまいち良く分かりませんでした...
そして最後のケースは「現在何%進んでいるか」のパターン。これが一番分かりやすい比較になるような気がしています。
また、「垂直配置出来る」と前述した部分については、設定値で変わるものでなく、表示内容のレイアウトによって変わるもののようです。以下、横幅のレイアウトを狭めてみたところ、自動的に項目要素が縦の配置で調整されました。
まとめ
というわけで、Lookerの可視化機能で利用可能な『複数値(Multiple Value)』に関する内容のご紹介でした。
見せ方・設定内容的に「ダッシュボードのTOP、一番見えるところに置いておくと効果を発揮する」種類のVIZであるこちらのプラグイン。有効に活用していきたいところですね。























